Contents
Contents
目錄
自訂頁面
步驟:
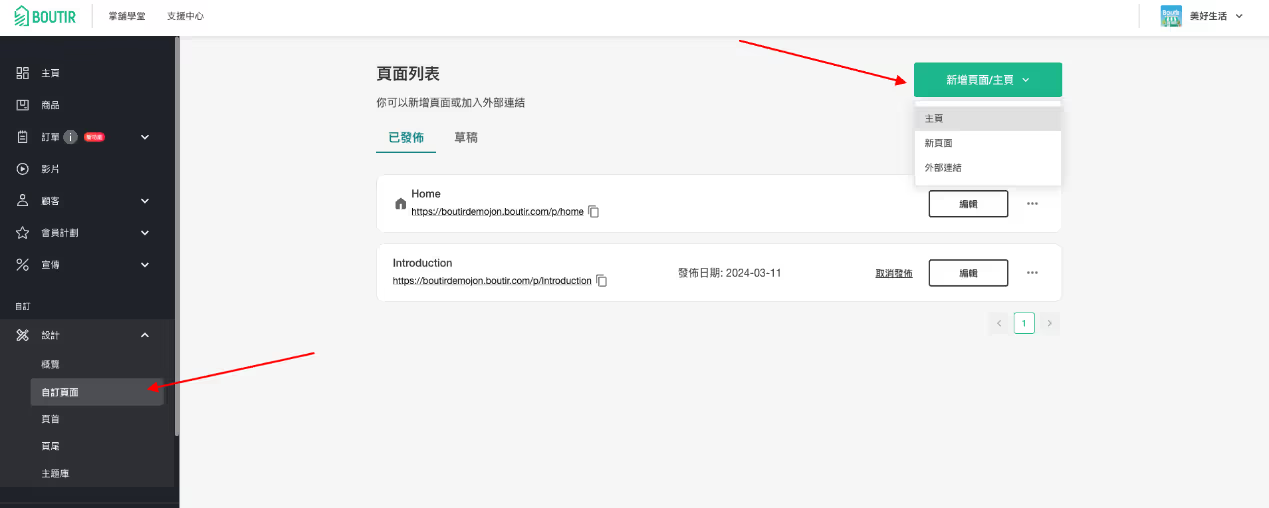
- 登錄 Boutir 管理介面,點擊「設計」中的「自訂頁面」。
- 新增頁面/主頁,選擇你想建立的頁面類型
- 主頁:你的網站首頁
- 新頁面:空白全新的頁面
- 外部連結:放置外部連結到網站頁首

.png)
主頁/ 新頁面
步驟:
- 重複以上步驟, 點選最接近的範本, 點擊「套用」。

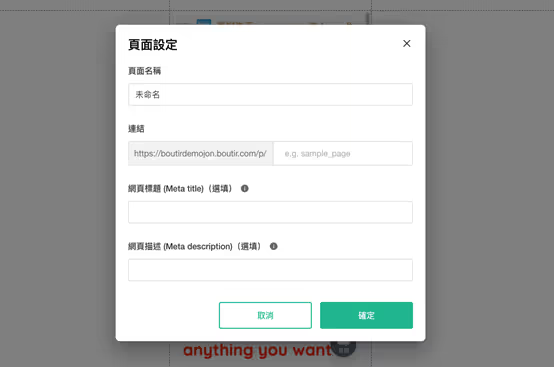
- 輸入所需的資料後按「確定」,
- 頁面名稱:會直接顯示在網店頁首,供客人點擊進入頁面
- 連結:進入頁面時的連結,你都可以直接分享此連結比客人進入頁面
- 網頁標題(Meta title)(選填):在Google search engine 顯示結果標題名字
- 網頁描述(Meta description)(選填):在Google search engine 顯示結果的網站描述
- 設置你的版面後, 你可以點擊「預覽」預覽網頁版或手機版內容。
- 確定後, 可點擊「發佈」。

外部連結
步驟:
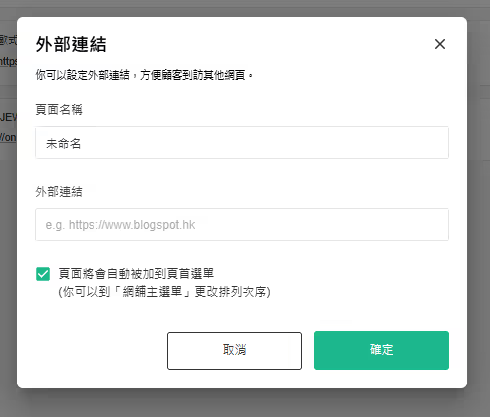
- 點選「外部連結」, 輸入以下資料後按 「確定」。
- 頁面名稱:會直接顯示在網店頁首,供客人點擊進入頁面
- 外部連結:輸入連結,以便客人可以直接點擊進入該網站

Your feedback has been received.


